Which UI do you use? Pre built UI
Pre built UI
Custom UI
 Pre built UI
Pre built UIHow to enable debug logs
Enable backend logs#
important
This is only available on versions:
- supertokens-node >= v9.1.2
- supertokens-golang >= v0.5.5
- supertokens-python >= v0.6.3
Our backend SDK provides useful logs that can help with debugging. To enable logging, you need to run the SDK in debug mode:
- NodeJS
- GoLang
- Python
- Other Frameworks
Important
For other backend frameworks, you can follow our guide on how to spin up a separate server configured with the SuperTokens backend SDK to authenticate requests and issue session tokens.
- Linux
- Mac
- Windows
DEBUG=com.supertokens node index.js
# OR
DEBUG=com.supertokens npm start
# OR
DEBUG=com.supertokens yarn start
DEBUG=com.supertokens node index.js
# OR
DEBUG=com.supertokens npm start
# OR
DEBUG=com.supertokens yarn start
SET DEBUG=com.supertokens
node index.js
# OR
SET DEBUG=com.supertokens
npm start
# OR
SET DEBUG=com.supertokens
yarn start
- Linux
- Mac
- Windows
SUPERTOKENS_DEBUG=1 go run main.go
SUPERTOKENS_DEBUG=1 go run main.go
SET SUPERTOKENS_DEBUG=1
go run main.go
- Linux
- Mac
- Windows
SUPERTOKENS_DEBUG=1 python app.py
SUPERTOKENS_DEBUG=1 python app.py
SET SUPERTOKENS_DEBUG=1
python app.py
Logs on your terminal have the following shape:
com.supertokens {"t": "2022-04-09T08:44:49.057Z", "sdkVer": "...", "message": "Started SuperTokens with debug logging (supertokens.init called)", "file": "..."}
t: The time the log was generatedsdkVer: Version of the SDK you are usingmessage: The log messagefile: The file and line number from where this log was generated.
For non-serverless env#
You should see a few logs as soon as you start your backend process in debug mode. If you do not see them, it means:
- Either the env var was not set properly
supertokens.initwas not called on the backend. You must call theinitfunction for the SDK to work as intended.
For serverless env#
You should see logs as soon as you make at least one API request in to a function that calls supertokens.init. If you don't see that, it means:
- Either the env var was not set properly
- You missed calling
supertokens.initfor the serverless function. You must call theinitfunction for the SDK to work as intended.
Enable frontend logs#
Add enableDebugLogs when calling the init function:
- ReactJS
- Angular
- Vue
Important
SuperTokens does not provide non-React UI components. So we will be using the
supertokens-auth-react SDK and will inject the React components to show the UI. Therefore, the code snippet below refers to the supertokens-auth-react SDK.import React from 'react';
import SuperTokens from "supertokens-auth-react";
SuperTokens.init({
enableDebugLogs: true,
appInfo: { /*...*/ },
recipeList: [/*...*/]
});
Important
SuperTokens does not provide non-React UI components. So we will be using the
supertokens-auth-react SDK and will inject the React components to show the UI. Therefore, the code snippet below refers to the supertokens-auth-react SDK.import React from 'react';
import SuperTokens from "supertokens-auth-react";
SuperTokens.init({
enableDebugLogs: true,
appInfo: { /*...*/ },
recipeList: [/*...*/]
});
import React from 'react';
import SuperTokens from "supertokens-auth-react";
SuperTokens.init({
enableDebugLogs: true,
appInfo: { /*...*/ },
recipeList: [/*...*/]
});
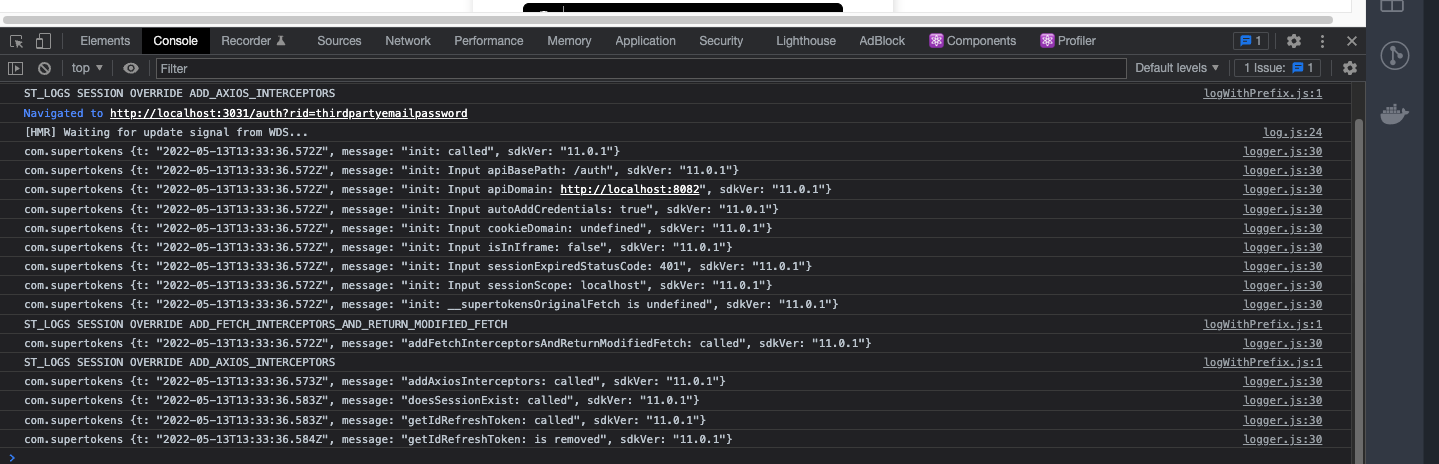
The above will print out supertokens debug log on the browser console: